
最近はインスタグラムが人気よね。良くも悪くも耳にする機会が増えたわ。

それだけ利用者が増えてきてるってことだから、ワードプレスと関連付けしておいて損はないかもしれないな!

でも、目的が無ければ取り入れなくても良いわよ。
「WordPressの記事内にインスタグラムのギャラリーを表示させたいなー」
と思っているそこのアナタ!
「Instagram Feed」というプラグインを使えば、簡単に記事中にインスタグラムのフィードを表示させることができます!
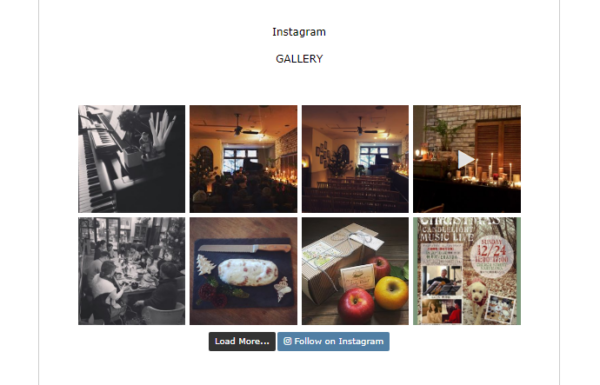
イメージ画像としてはこんな感じです。

結構シンプルなデザインなので、最近流行しつつあるマテリアルデザインにも採用しやすいかなと思います。
また、一度WordPressとInstagram Feedを関連付けしておくことで
「Instagram Feedを更新するだけで、ワードプレスの記事の内容が変わる」
といったメリットがあります。
例えば、
スタッフがワードプレスを使えないという会社は結構多いかと思います。
しかし、TwitterやInstagramなどのSNSはプライベートでも身近な存在なので扱える人がワードプレスよりは多いはずです。
そこで、この「Instagram Feed」というプラグインを使って関連付けしておくことで、
- ワードプレスの記事は自分が管理する
- 会社の公式TwitterやInstagramはスタッフに管理してもらう
といった使い分けも可能になりますよね。
効率よくサイトを更新できるようになるので、きっとビジネスも加速しやすくなることでしょう。
というワケで、さっそくInstagram Feedの設定方法についてご紹介します。
このページの目次です。
Instagram Feedの設定方法
まず、ワードプレスのプラグインのインストール画面にて
「Instagram Feed」を検索しましょう。
そもそも
「プラグインの検索やインストールの方法が分からない!」
と言う方は、下記のリンクにで詳しくご紹介していますのでそちらをご覧ください。
インストールが完了したら、ワードプレスの編集画面の左側に
「Instagram Feed」の項目が現れたと思いますのでクリックしましょう。

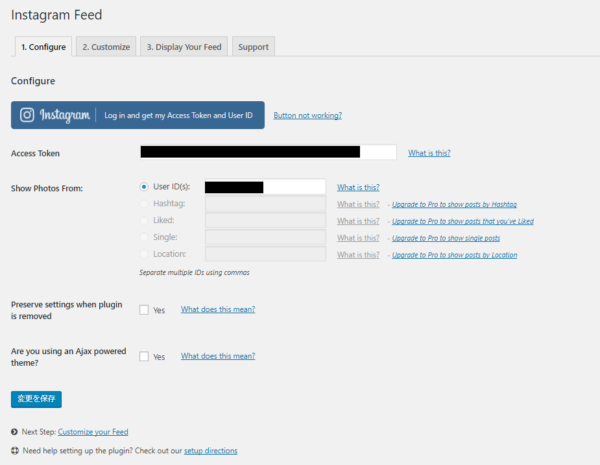
すると次のような画面が出てくると思います。

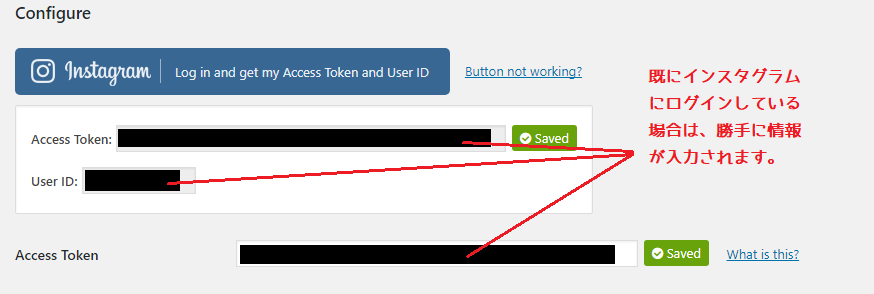
次に設定画面の上の方にある「青いボタン」をクリックしましょう。

※このボタンをクリック!
すると、インスタグラムにログイン済みの場合は勝手に必要な情報が入力されます。
便利ですよね。

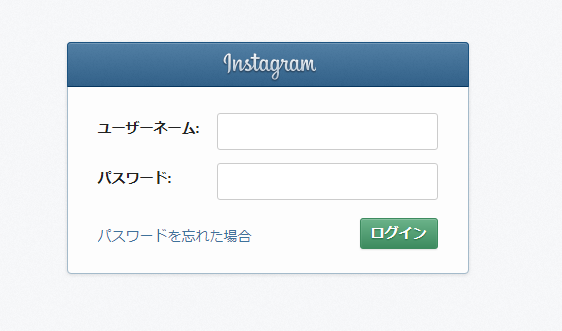
逆に、ログインしていない場合はユーザーネームとパスワードの入力が必要になります。
パスワードとユーザーネームの入力が終わると、自動的に情報が「Instagram Feed」の中に入力されます。

※インスタにログインしていない場合は上記の画面が出てきます。落ち着いて情報を入力してください。情報を入力したらAuthorizeボタンをクリックしましょう。
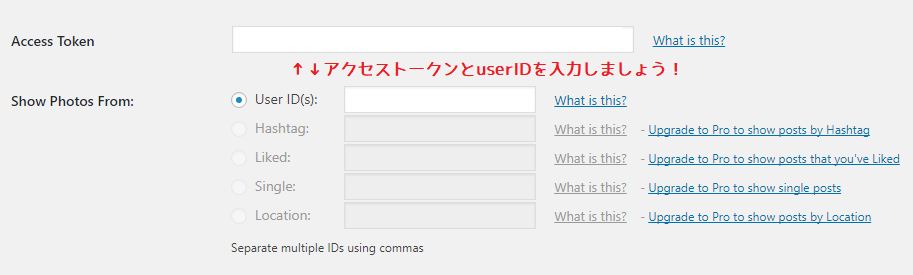
後は
- access token
- user ID
に手に入れた情報を入力してページ下部にある「変更を保存」をクリックするとひとまず完了になります。

保存が完了したら、インスタグラムのフィードを表示させたいページの記事編集画面で
instagram-feed ※[]で囲みましょう。
入力しましょう。
すると、instagram-feed(※[]で囲みましょう)と入力したところがインスタグラムのギャラリーに変わります。
たったのこれだけで連動が完了しました。
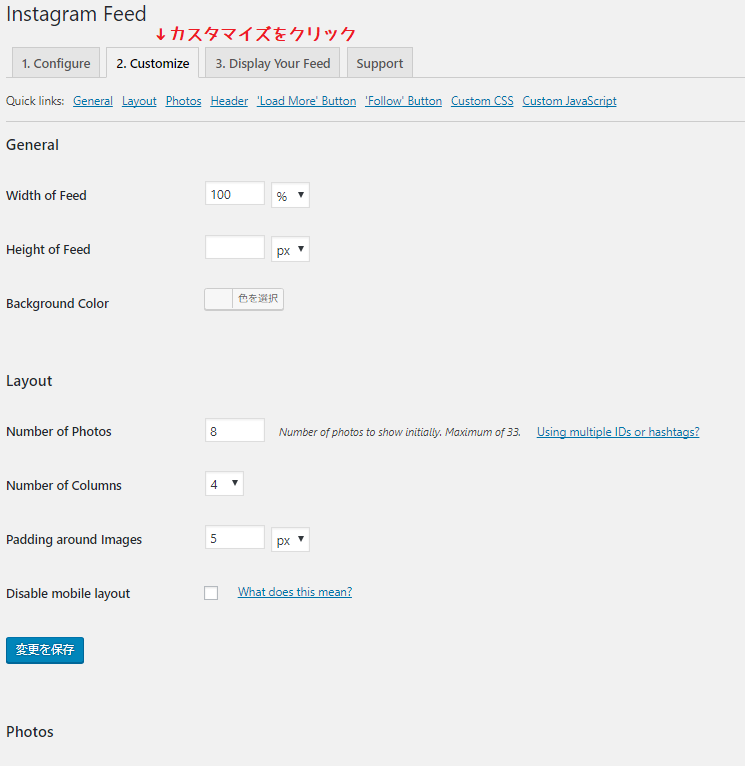
instagram-feedのカスタム方法
「なんかデザインが気に入らないんだよなー」
と言う場合は、設定画面からデザインを変更することも可能です。

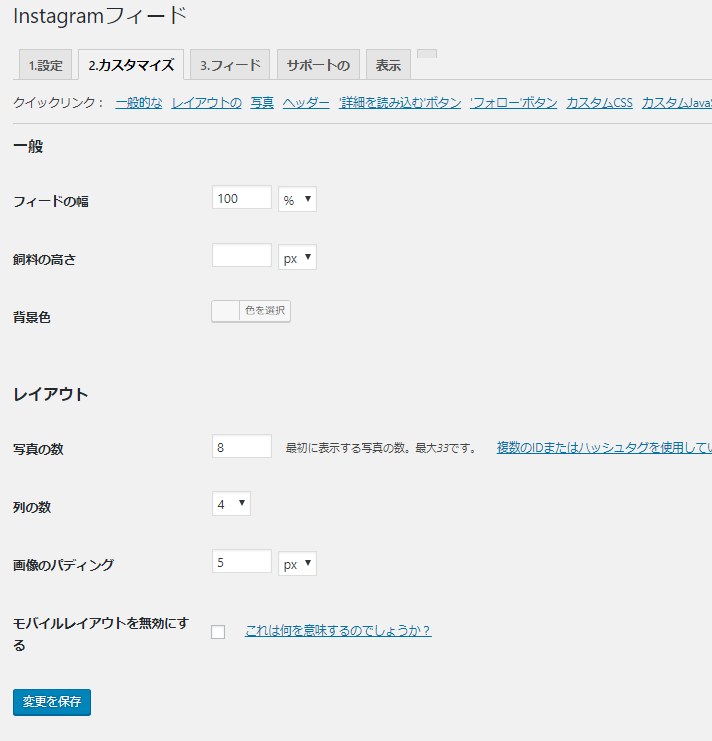
なんだか英語の項目が沢山出てきてワケが分かりませんね。
でも、Google chromeなどのブラウザを使っている場合は、
「適当な場所で右クリック→日本語に翻訳」
を選択することで日本語に変えることができます。
すると…

こんな感じで、もはや説明する必要がないくらい、分かりやすく翻訳してくれます。
※良い時代になりましたね。
あとは自分のサイトに合わせて形をかえれば完了です!
また、もっと細かくカスタマイズしたい場合は情機のタブの「フィード」にて詳しく方法が書かれています。
でも、個人的な感想としてはデフォルトのままでもそこそこいい感じのデザインじゃないのかなーと思います。
ただ、タイトルが書かれているのが邪魔だったので削除しています。