
今回は固定ページの中にスライドショーを追加する方法をご紹介しています。画像を沢山みせることができれば、それだけお客さんに多くの情報を提供することが可能になります。

意味あるの?検索ユーザーは重要な情報が無ければ2秒以内に離脱するんだし。

おい! この瞬間、沢山の人が離脱したかもしれないぞ! 写真メインのサイトには使えるかもしれないだろ!
「固定ページの中にスライドショーを追加したい」
「少しでもお客様に写真を見てもらいたい」
「難しいのは嫌なので、簡単に設定できるプラグインが良い」
このような悩みを抱えている人は居ませんか?
確かにスライドショーを導入しようと思ったら、ある程度のPHPの知識がないと難しい気もしますよね。
しかし!
簡単なデザインで良ければ「Meteor Slides」というプラグインを使うことで簡単に設定が可能です。

※こんな感じになります。
スライドショーがあるだけでも、アクセスしてきたユーザーに対して
「綺麗なサイトだなー」
「本格的なサイトだなー」
と思ってもらうことが出来るかもしれません。
「優れた写真は1万文字の文章の値する」
と言う言葉を耳にしたときがありますが、
スライドショーを上手に使うことでよりお客さんにより多くの情報を提供しやすくなることでしょう。
Meteor Slidesの設定方法
では、早速Meteor Slidesの設定方法について解説したいと思います。
まずはプラグインのインストール画面で「Meteor Slides」を検索しましょう。
プラグインの検索方法やインストール方法が分からない方はコチラのページをご覧ください。
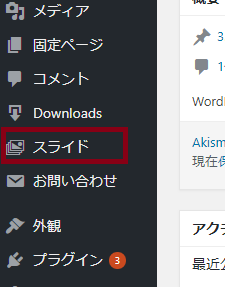
インストールが完了したら、ワードプレスの管理画面の左側に
「スライド」という項目が現れます。そこをクリックしましょう。

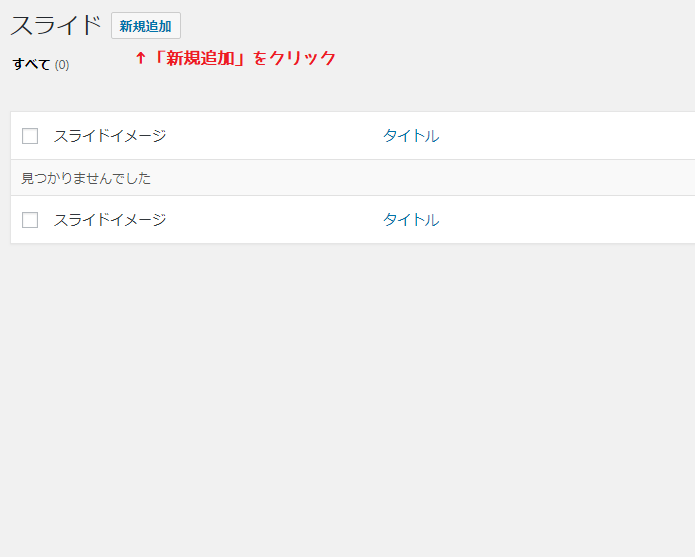
すると管理画面にジャンプします。
次にページの上部にある「新規追加」をクリックしてください。

次に、スライド追加のページで
- タイトル
- スライドに使う画像(一枚)
- 画像をクリックした後のリンク先
を設定しましょう。
「えっ!? スライドショーなのに何で一枚しか設定できないの!?」
と思うかもしれませんが、まずは1枚だけ設定してしまいましょう。
後に2枚目を設定するタイミングがあるのでご安心ください。

設定が終わったら、右のほうにある「公開」をクリックしてください。
もう一度、プラグインの管理画面に戻りましょう。
すると、スライドが1枚追加されていることが分かるかと思います。

後は、更に画像を追加したい場合は
「新規追加」
をクリックして、先ほどの手順で設定していきましょう!
大体3~5枚くらいがちょうどいいのではないかと思います。
僕の場合はとりあえず3枚ほど追加してみました。
このような画面になれば、ひとまず準備完了です。

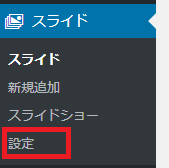
次に左のサイドバーの中の
スライド→設定
をクリックしましょう。

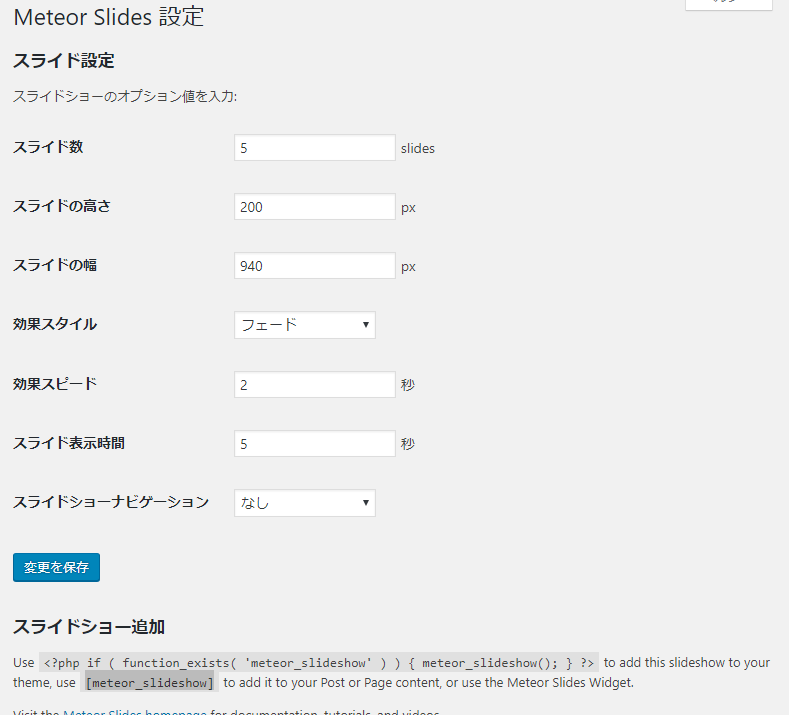
するとこのような画面が出てきます。

スライドの数…表示させるスライドの数
スライドの高さ…画像の高さ
スライドの幅…画像の幅
効果スタイル…画像の切り替わりパターン
効果スピード…効果が終わるまでの時間
スライド表示時間…1枚の画像が表示されている時間
スライドナビゲーション…スライドショーを手動切り替え出来るように設定可能
説明が必要ないくらいシンプルな設定画面ですね。
簡単に変更が可能なので、自分のスタイルに合わせて形を変えてみましょう。
設定が終わったら、後はスライドショーを表示させたい場所に
meteor_slideshow ※[]で閉じましょう
を挿入しましょう!
すると、タグを入れた場所にスライドショーが表示されるはずです。
直接PHPに入力する場合は
<?php if ( function_exists( ‘meteor_slideshow’ ) ) { meteor_slideshow(); } ?>
と入力しましょう!
※必ずバックアップをとってきましょう。
プラグインがシンプルなだけに複雑な設定はできませんが
「スライドショーに多機能を求めていない」
と言う方にとってはありがたいプラグインだと思います。