今回は「デザインの4つの法則」について紹介しているぜ!

デザインの4つの法則は
・近接
・整列
・対比
・強弱
の4つで構成されています。

簡単に言えば、デザインはセンスや直感も大事だけど、それ以上に配置が重要という話になるわ。
お手軽にホームページを自作できる時代になり、
レイアウトやデザインについて悩む人が増えてきました。
※特に僕の場合はセンスが無いので悩みっぱなしです。
今日はデザインに関わったことのある人間なら
必ずと言っていいほど知っているような
「デザインの4つの法則」
をご紹介します。
この4つの法則を知っておくだけでも、
デザインの知識が無くてもスッキリとした形のホームぺージを作ることができます。
なぜなら、この4つの法則は
「デザイナーの中では知っていて当たり前」
と言われているほど有名なものです。
それほど効果があるノウハウだからこそ、
いつまでも残り続けているとも言えます。
更に、見やすいデザインを意識することで、
「可読性(文章を最後まで読んで貰える可能性」がグッとあがります。
文章を最後まで読んで貰えると言うことは、
その分、お問い合わせの数も増えて売り上げが伸びるかもしれません。
僕みたいな、
・デザインって何?
・見やすいホームページって何?
と思っているような方は是非覚えておきたい知識になります。
デザインの4つの法則とは?

デザインの4つの法則は
・近接
・整列
・対比
・強弱
の4つで構成されています。
更に、デザインと言われて真っ先に思い浮かべるような
・色使い
・センス
・直感
とは、あまり関係なく
どちらかと言えば
「どのように情報を配置したら綺麗に見えるのか」
に特化した法則になります。
なので、色使いや黄金比などの具体的な手法については
一切触れていないのが、この法則の特徴になります。
1つ1つ見ていきましょう。
近接 Proximity
近接をざっくりと解説すると
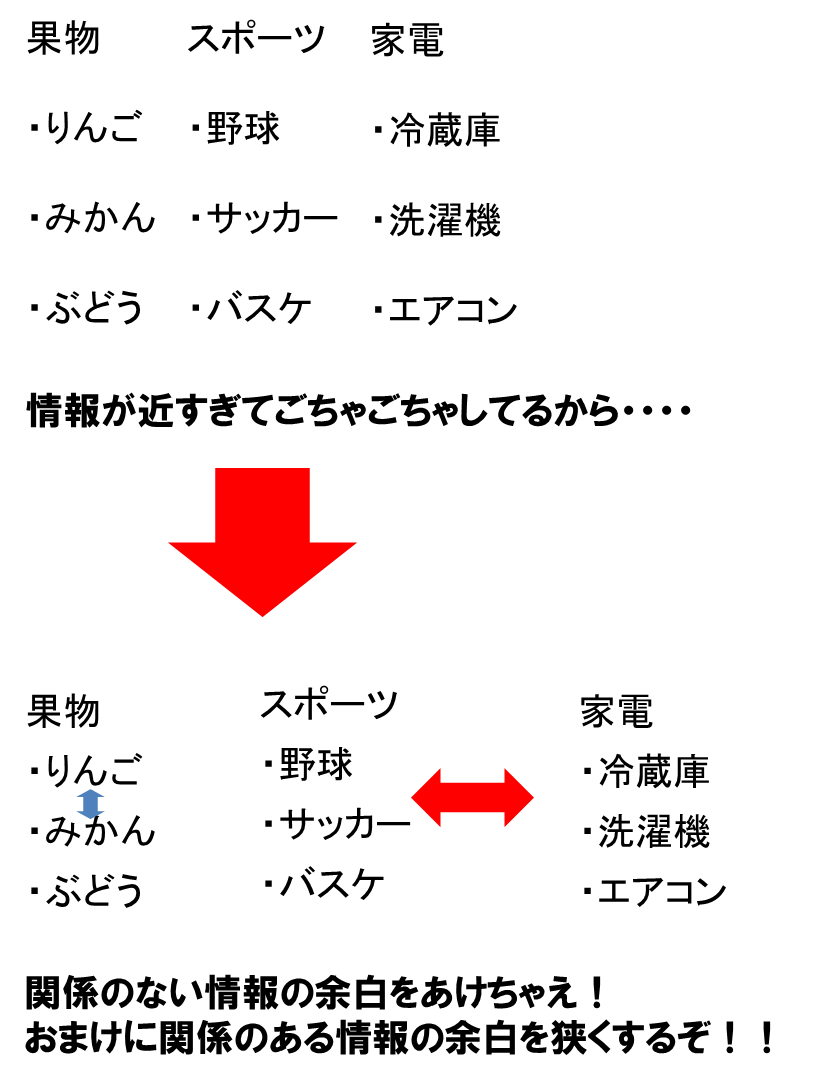
「似たような情報はひとまとめにしちゃえ!」
「関係ないものは余白を多めに、逆に関係のあるものは余白を少なめにしよう!」
という法則です。
例えば・・・

こんな感じになります。
とにかく「余白」を意識して
・関係の無い要素は引き離す
・関係のある要素同士は近づける
だけでも、視覚的に分かりやすくなります。
整列 Alignment
「整列」を簡単に解説すると
「見えない線をひき、そこを目印にして情報を揃える」
という具合になります。
例えば、ホームページ編集でもおなじみの
・中央ぞろえ
・左詰め
・右詰め
なども、整列の要素になります。
これらを利用して、関係のある情報同士を左右でまとめたりすることで、
見やすいデザインになります。
くだもの
りんご
みかん
バナナ
スポーツ
野球
バスケ
サッカー
このように、右端と左端に「見えない線」をひき、
それを基準にして情報を並べることで、ある程度は整ったデザインになります。
できるだけ、自分のデザインの中に「見えない線」を作るようにして、
綺麗に並べるように心がけるだけでも、綺麗なデザインを作ることができます。
画像の中にキャッチコピーなどの文章を入れる際にも、
利用することができるノウハウです。
反復 Repetition
デザインの「反復」というのは、
簡単にいえば「法則性」のようなものです。
例えば、他社のホームページを覗いてみても、
・決まった場所にメニューがある
・サイドバーはどのページでも決まった場所にある
と言うことがわかります。
このように、読み手に対して、
「先ほどは『この位置に情報があった』から『次もこの位置にくるだろう』」
と思わせることで、相手にストレスを与えずに
文章を読み進めてもらうことができます。
なので、ホームページで画像を使用する際には
・画像の出現には法則性を持たせる
・同じアイコンを使用する
・似たような言葉を使いまわして文章を組み立てる
などの工夫をすることで「反復」の効果を得ることができます。
対比 Contrast
「対比」を一言で表すなら
「思い切って文字に強弱をつける」
という意味になります。
例えば、
渡辺ぷうたのサービス
あなたの為に頑張ります。日頃の行いが悪かったので強制善行キャンペーン実施中
今なら5000円割引!
明後日には飽きて止めるかもしれないので今がチャンスですよ!
申し込みはこちら!
という広告があった場合、文字の大きさは色が同じなので、
いまいち情報が分かりにくいですよね。
そこで、
渡辺ぷうたのサービス
あなたの為に頑張ります。日頃の行いが悪かったので強制善行キャンペーン実施中
今なら10000円→5000円
→5000円割引!
明後日には飽きて止めるかもしれないので今がチャンスですよ!
申し込みはこちら!
このように、文字に強弱をつけてあげるだけでも、
情報がすっきりして理解しやすくなります。
「こんなに強調しても大丈夫なのかな?」
と不安に思うこともあるかもしれませんが、
遠慮しすぎてしまうと
「どこが重要な情報か分からない」ので、
おきゃ客さんが逆に混乱してしまいます。
もし「対比」を実行する場合は、
思い切って極端にやってみましょう!
まとめ
いかがでしたでしょうか?
今回はデザインの中でも
「最低限知っておかなければならない知識」
についてご紹介しました。
今回の4つの法則を使うことで、
シンプルなデザインでもお客さんが読みやすいページを作ることができます。
簡単に実践できることばかりなので、
ホームぺージを持っている方は今すぐ実践してみましょう!