
今回はWordPressのプラグインであるTinyMCE Advancedの設定方法や、ブログを書くために必要な最低限の知識についてまとめています。
既に知っている方はご注意ください!
WordPressの記事編集画面が分かり辛い!
今現在こんなお悩みを抱えていませんか?
「はぁ~、アメブロとか地域ブログのような無料ブログみたいに、分かりやすい画面で記事を更新できたらなぁ~」
実はあるんです!
シンプルで分かり辛い(!?)WordPressの編集画面を「アメブロや地域ブログ」みたいに分かりやすくする方法が!
というわけで、今回はWordPressの「TinyMCE Advanced」というプラグインを使って、簡単に記事編集画面をカスタマイズする方法についてみていきましょう。
一度もパソコンで文章を書いたことのない人にとっては、少しだけ覚える箇所がありますが、シンプルなので直観的に分かると思います。
また、普段からWordやExcelなどを使っている人は、設定方法を覚えたらすぐに使いこなせます。
※無料ブログや地域ブログに慣れている人もすぐに出来ます。
このページの目次です。
TinyMCE Advancedとは?

TinyMCE AdvancedとはWordPressにある「プラグイン」のことです。
プラグインって何?どうやってインストールするの?と思った方は、
まずコチラの記事を読んで見てから今回の記事の手順通りに進めてみてください。
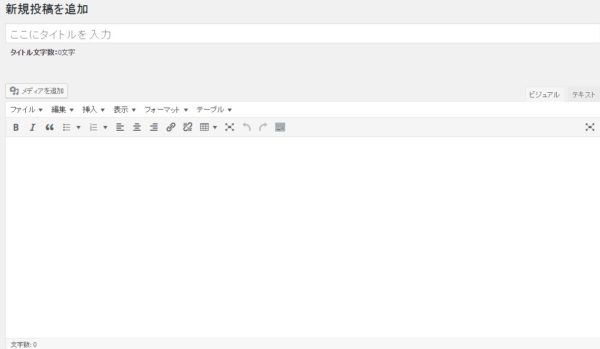
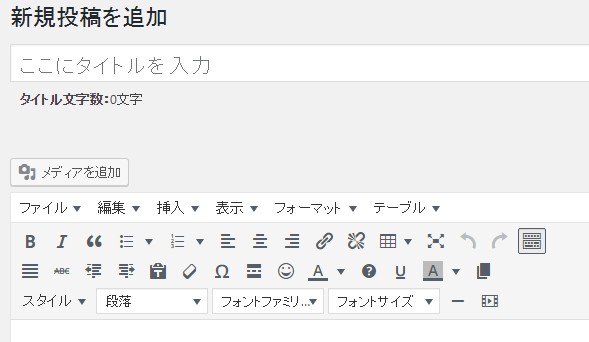
WordPressをインストールしたばかりの初期設定では、このような感じで非常に分かりにくい編集画面になっていると思います。
「え!? どこで文字の大きさ変えるの!?」「フォントの色が変わらないんだけど!」
そんな疑問が湧いてくるかと思います。

それを、TinyMCE Advancedをインストールすることによって…

「文字の大きさ変更」
「打ち消し線」
「文字の色変更」
「背景色」
などなど、無料ブログを運営している人にとっても馴染み深いものが出現します。
TinyMCE Advancedの設定方法
設定方法…なんて言ってしまうと難しく聞こえますが、大きく分けて2つのステップしかありません。
画像を見ながらサクっと出来るので一緒に設定してみましょう。
また、今回は難しい設定方法「上級者の中でも一部しか使わないようなもの」の説明は省いています。
「とりあえず、最低限ブログを書くのに困らない状況」を作りましょう。
■手順1:「プラグイン」から「TinyMCE Advanced」をクリックする。
WordPressの編集画面にログインして、左のサイドバーにある「プラグイン」から「TinyMCE Advanced」を探しましょう。
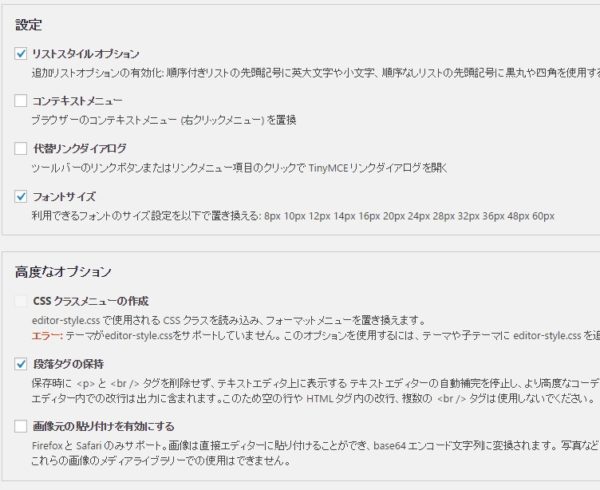
■手順2【設定】の「フォントサイズ」にチェック、【高度な設定】の「段落タグの保持」にチェック。

前者を設定することで、利用出来るフォントサイズをPxに変更できます。あまり深く考えなくても良いです。
後者を設定することで、Wordpressに起きてしまいがちな「不具合(不要なタグが挿入されたり)」を防ぐことが出来ます。軽い気持ちでチェックしましょう。
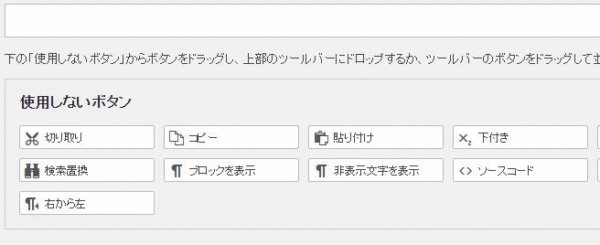
■手順3:次に「使用しないボタン」から、自分が追加したいと思う機能をドラック&ドロップ(左クリック長押しで移動)で上の横長の空白まで移動します。

色々な機能がありますが胡散臭い僕を信じてくれるなら、
「文字の背景色」
「文字の色変更」
「文字の大きさ変更」
「段落」
「下線」
この5つを追加するだけでも立派に戦えます(誰とだよ)
「ごちゃごちゃしててワケわからん!つまり何を入れればいいんだよ!?」
という方は何も考えずに上記の項目を追加するだけでOKです!
また、おちゃめ心として
「打ち消し線」…ジョークを言う人。
「動画」…よくyoutubeなどの記事を埋め込みたい人
「絵文字」…ブログ感覚で行きたい人
なんかを追加しておくと便利かもしれませんね。
僕はつまらないジョークをしょっちゅう言うので、家事になっても打ち消し線だけは持って逃げるでしょう。
WordPressの記事編集画面の使い方
はい、もう設定は完了です。
びっくりするくらい楽にいけますよね。
というわけで、次は実際の記事編集方法について見ていきましょう。
「無駄なものを削ぎ落として」よく使う機能だけ紹介していきます。
■「あれ!?」前と画面が同じ!?
そうです。
TinyMCE Advancedは編集画面にある

このマークをクリックしないと、追加した項目が表示されません。
一度クリックすると、次以降は常に表示されているのでご安心ください。
■文字サイズの変更

フォントサイズをクリックして、出てきた数字の中から大きさを選びましょう。
高齢者がターゲットの場合…16px~18px
デフォルトで有りがちな大きさ…12~14px
デザイン重視でスッキリ…11px
こんな感じで紹介されている場合がありますが、特にこだわりがなければ14以上(デフォルト)のままで良いかと思われます。
また、文字サイズをいちいち変更するのは面倒なので、CSSを使って一括設定したほうが早いです。しかし、これには若干知識が必要になります。
なので、通常の記事を書く場合は「デフォルトの大きさ」で書いておくと良いでしょう。
後に知識がついたら、サイト全体の文字の大きさを変更しましょう。
なので、この「文字サイズの変更」は「見出し」や
目立たせたいところ
などに使うと良いかもしれません。
■段落

ブログ記事の作成で重要だと言われている「段落」を指定する場所です。
「見出し」と呼ばれているものですね。
基本的にどのページ(記事)も、
title(タイトル)
h1(見出し1)
h2(見出し2)
の順番で構成されています。
見出しって何なの?
という方のために、簡単に要点だけ確認しましょう。
また、タイトルと関係のない文字が多くなると検索エンジンの評価が下がる傾向があるのですが、
「関係ありません」
「インファイト大歓迎」
この記事内にて、タイトルと全く関係のない話を参考に解説していきます。
基本的には、
人生とは(タイトル)←記事のタイトルに入力した文字が(title)になることが多い。伝えたいキーワードを出来るだけ左詰めでタイトルに入れよう。簡単なSEO対策になる。
人生とは(見出し1)←テンプレートによっては、記事のタイトルに入力した文字も(h1)になることが多い。titleとh1は同じで問題ない。というか、記事のタイトルに書いた文章がそのまま[h1]や「title」になることもあるので、自分が使うテンプレートの特徴を良く覚えておこう。
(導入の文章)
人生は儚いものです。人の夢と書いて儚いと読む…ある伝説の騎士さんの名言です。
今回はそんな人生とは、という哲学的で若干寒い内容の記事になります。
人生はトウガラシだった(見出し2)←シンプルに考えるなら「自分が伝えたいキーワード」を全てのh2(見出し2)に入れること。
今回は人生についての文章なので、この記事内でこの先見出し2を使う場合は「人生」というキーワードを入れよう。
(見出し2についての内容を書く)
実は人生とはトウガラシのようなものだと、ウチのばーちゃんが言っていました。
辛くて時に甘い、そんなトウガラシのような人生を目指せと。
その時僕は言いました。
トウガラシよりもハバネロじゃダメなの?…と。
人生で初めての衝撃が僕の頬を通じて脳内に響き渡りました。
そう、人生で始めてばーちゃんにグーパンされてしまったのです。
その根拠は次の通り。
トウガラシは日本刀のように美しい(見出し3)←見出し2の内容を細かく分解したものをかく。
見出し2で使用したキーワードを使う必要はない。見ている人に分かりやすく!を重視すること。
また見出し2に対して見出し3は複数あっても良い。
トウガラシは形が美しい。根拠は無い。日本刀のように美しいところに付加価値はある。
とばーちゃんが言っていました。
ダイエットにも最適(見出し3)
ばーちゃんは若い頃にとうがらしダイエットで13キロ痩せることに成功したみたいです。
魔除けに最適(見出し3)
トウガラシは魔除けの効果があると、小一時間ほど説教されました。
今では僕の大切な魔除けです。
僕は人生はアボカドだと思う(見出し2)
……
こんな形になっていれば大丈夫です。
これを繰り返していきましょう。
正しタイトルと見出し1は1つの記事に「できれば1つまで」にしておきましょう。
その方がグーグルさんに「何を書いているのか」伝わりやすいです。
こんな流れで、
・見出し2を記事内に2~3
くらい出現させたら終わりでも大丈夫です。
文字数は2000くらいあれば十分です。
こんな感じの構成で書いていけば間違いありません。
■文字色

文字色を変更します。
あまり色が多いとチカチカするので、出来れば一色くらいに抑えておいたほうがいいかもしれません。
また、人は
「不思議な色」
「不思議な形」
の文字があった場合、文章の内容ではなくデザインに意識が行ってしまい、伝えたいことが伝わらなくなるという話もあります。
シンプルにいきましょう。
■背景色

文字の背景の色を編集出来ます。
が、これもやりすぎると眼がやられてしまうので、本当に重用なところに絞って強調するようにしましょう。腹減った。
■下線

下線を引きたい文字を「右クリック長押し」→「範囲指定」したあと下線ボタンを押します。
すると、文字に下線が出現します。
人によっては沢山使うかもしれませんが、
「学生時代に先生から『重用だぞ~』と言われた箇所に線を引きまくっていたら、どこが重用なのかサッパリわからなくなった」
という経験をお持ちの方は控えめに設定すると良いでしょう。
■太字

太字にしたい文字を「右クリック長押し」→「範囲指定」したあと「太字ボタン」を押します。
太字を多様しすぎるとGoogleさんから睨まれる可能性もありますが、以前ほど厳しくはなくなりました。
詳しくは「strongタグ 多用」などで検索してみてください。今からブログを構築する人は特に覚える必要もありません。
■引用

Googleさんに「この文字は他サイトからコピペしたものだよ!」とお知らせするものです。
文字を盗んだのではなく、借りただけ!と主張するために使います。
こんな感じになります。この行は引用タグを使っています。
勝手に他人の文章をコピーしてしまうとペナルティの対象になってしまうので注意してください。
借りた文章には必ず「引用」をつけましょう。
使い方は太字や下線と全く同じです。
■箇条書き

- このような
- 箇条書きリストを
- 作ることが出来ます。
使い方は太字や下線と同じです。
箇条書きにしたい文字を数行書いた後に、範囲を指定して「箇条書き」ボタンを押しましょう。
■中央揃え 右揃え 左揃え

文字の配置を変更します。
また、挿入した画像の位置も、ここで変更することが出来ます。
■リンクボタン

文字にリンクを張りたい時に使いましょう。
リンクを張りたい文字を範囲指定して、そのごリンクボタンを押します。
すると、URL(リンク先のアドレス)が出てくるので、そこにアドレスを入力して完了!
リンクを消したいときは、その隣にある「リンク削除」ボタンを使用します。
■メディアを追加

画像を追加出来ます。
詳しい説明はここでは避けますが、
「メディアという保存庫に画像を入れておく」
「それを記事内に引っ張ってくる」
という作業をスムーズにするためにあるボタンです。
TinyMCE Advancedを使って記事を作成する方法まとめ
いかがでしたか?
これで、特に問題なくブログ更新が出来るかと思います。
また、結構設定していない項目や、追加していないものが多くあったので
「本当に大丈夫なのか?
と心配になるかもしれませんね。
大丈夫です!必要な機能は最低限入っています!
あとは知識が増えた時に、少しずつ追加した方が負担は少ないです。
これをしたい、あれをしたい、と欲が出てくる気持ちも分かりますが、コンテンツがなければ人に見てもらうことも出来ません。
なので、まずは
無駄なことには一切時間を割かない
コンテンツの作成に時間を割く
を徹底すると近いうちに結果が出ると思います。
今回も長い文章にお付き合い頂きありがとうございました。