
今回は「ワードプレスの記事中にGoogleカレンダーを表示させる方法」についてご紹介しています。Googleアカウントさえあれば、だれでも簡単に関連付けをすることができます。

たったの10分で作業が完了するから、カレンダーを表示させたいと思っていた人は是非やってみよう!
- ワードプレスにカレンダーを挿入したい
- お手軽に日程を編集できる仕組みが欲しい
- LIVEやEVENT情報などをお客さんにシェアしておきた
こんな悩みを抱えていませんか?
ワードプレスのプラグインを使って、カレンダーを表示させようとしても
- いちいちパソコンでサイトにログインするのが面倒くさい
- デザインが古臭くて嫌
といった悩みも発生するかもしれません。
そこで今回は、お手軽にワードプレスにカレンダーを表示させる方法についてご紹介します。
しかも、Googleカレンダーを使うのでデザインがシンプルかつ安っぽくないのも特徴です。
※今現在のWEBデザインはグーグルプラスのページのような「マテリアルデザイン」が流行っているので、Googleカレンダーとの相性が抜群です。
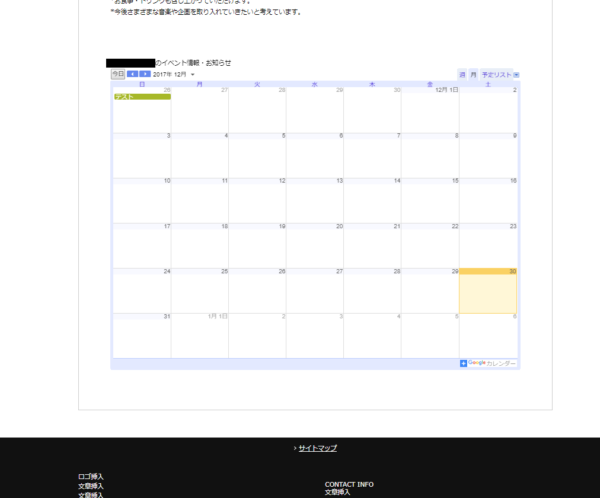
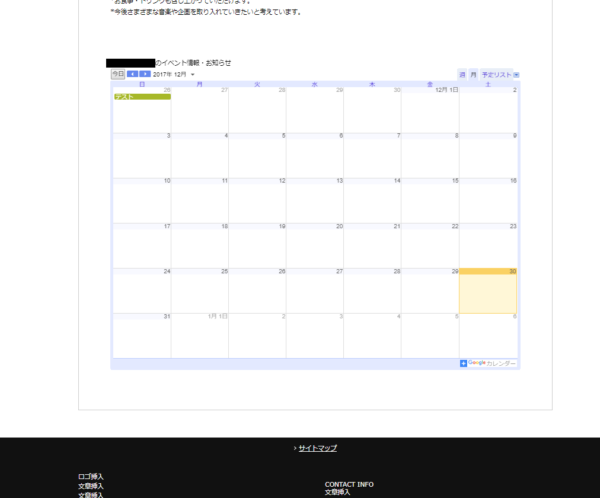
文字で説明するよりも画像を貼ったほうが早そうですね。

こんな感じでGoogleのカレンダーをサイト内に表示させることができます。
しかも、Googleアカウントさえあれば「10分もかからずに関連付けが可能」です。
それくらい単純な作業で、デザインの良いカレンダーを設置できるんですね。
というわけで1つ1つ手順をみて見ましょう。
Googleカレンダーをワードプレスの記事内に表示させる方法
まずはGoogleアカウントを取得しましょう。
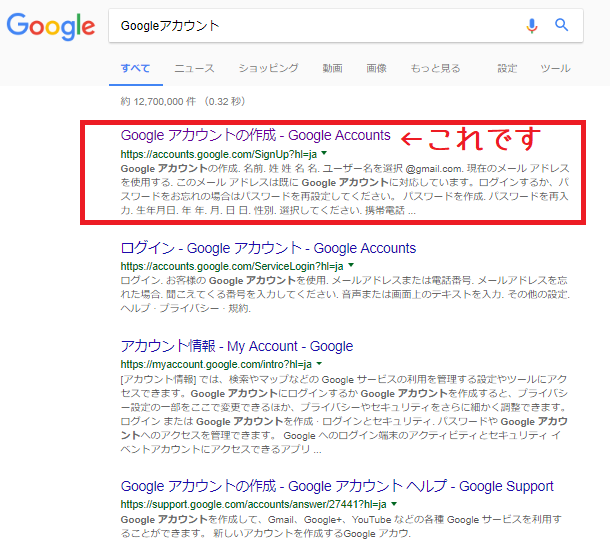
検索エンジンで
「Googleアカウント」
と検索すれば出てきます。

次にGoogleアカウントの作成画面で必要な情報を入力しましょう。
※ただ情報を入力するだけなので画像は省略します。
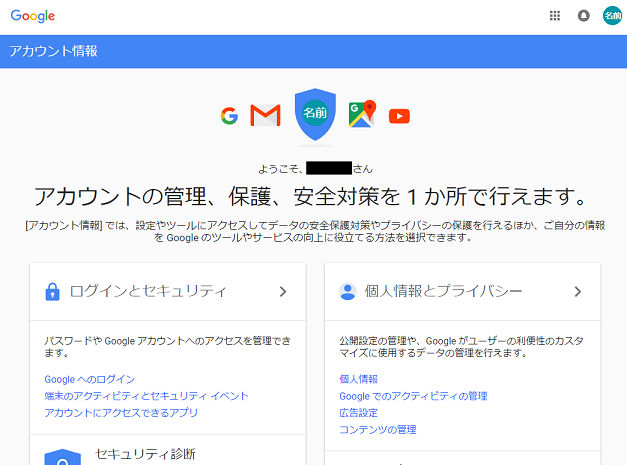
次にGoogleアカウントにログインしましょう。
ログインが終わると次のような画面になると思います。

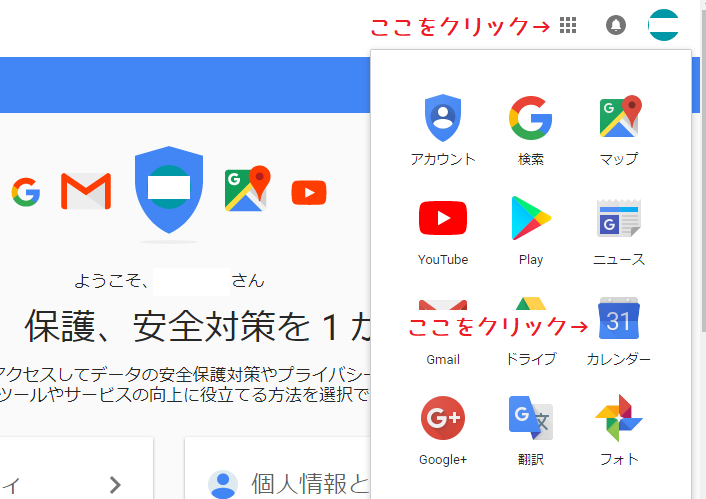
右上にある「メニューボタン」をクリックすると、アイコンが沢山でてきます。
その中から「Googleカレンダー」をクリックしましょう。

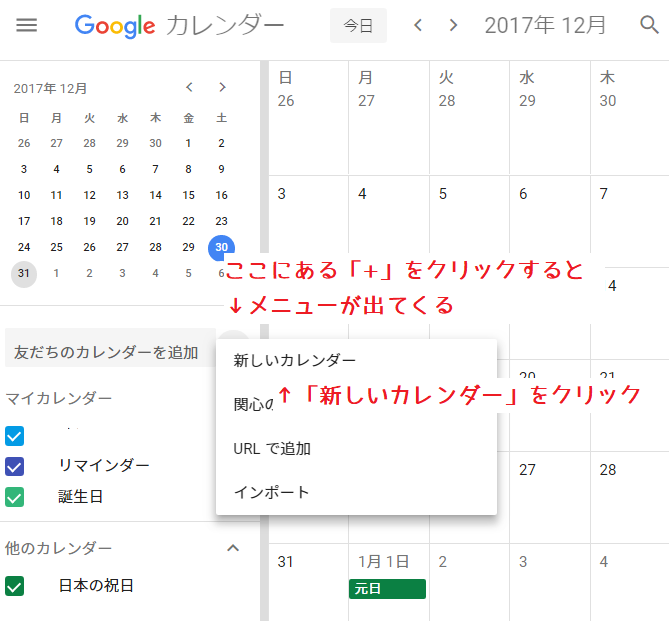
左のサイドバーにある「+」をクリックするとメニューが表示されるので「新しいカレンダー」をクリックしましょう。

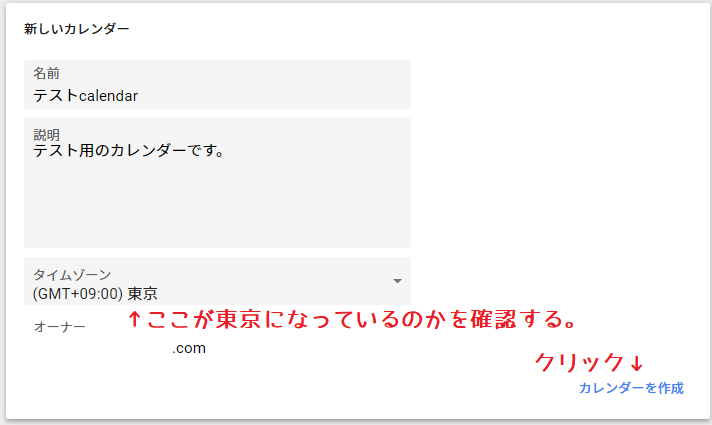
カレンダーの名前と説明を入力したら、タイムゾーンが「東京」になっているのを確認します。
内容に問題が無ければ「カレンダーを作成」をクリックしましょう。

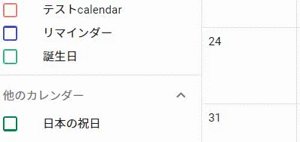
登録が完了したら、先ほどの「カレンダーが表示されている画面」に戻ります。
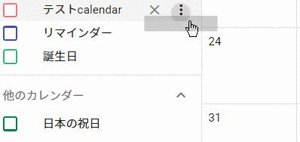
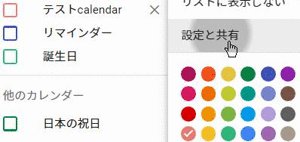
そして、左のサイドバーにある「先ほど作成したカレンダー」にマウスカーソルを持っていくと、メニューのマークが表示されます。
メニューマークをクリックすると、メニュー一覧が表示されるので
「設定と共有」
をクリックしましょう。

カレンダーの設定画面が表示されると思うので
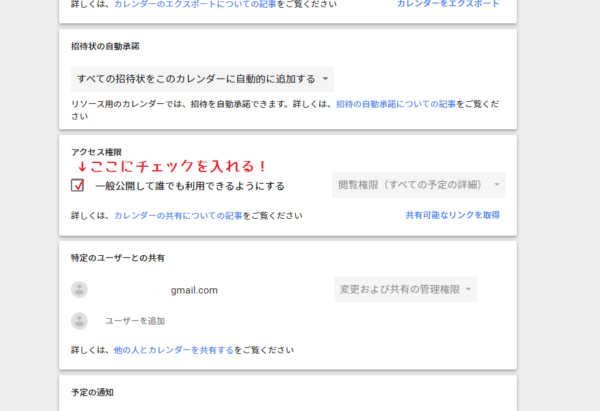
「一般公開して誰でも利用できるようにする」
にチェックを入れましょう。
※重要※ここにチェックを入れないと、ワードプレスと関連付けしたときにカレンダーが表示されません!

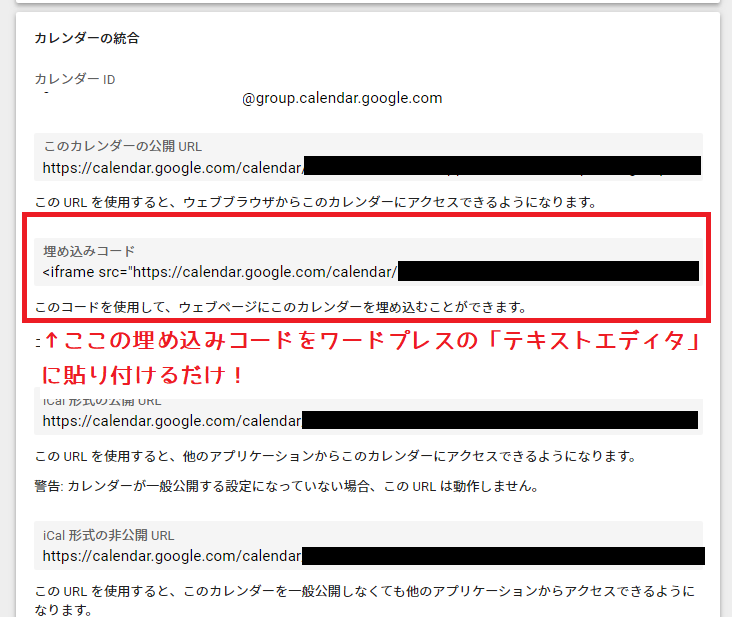
後は、ページの下部にある
「埋め込みコード」
を、ワードプレスの「テキストエディタ」に貼り付けるだけ!

貼り付け先は「テキストエディタ」なので注意してください!

すると、見事にワードプレス内にカレンダーを表示させることができます!

以上でワードプレスの記事にGoogleカレンダーを表示させる方法の説明は終わりです!
シンプルなデザインのカレンダーですが、埋め込みコードの近くにある「カスタマイズ」のリンクをクリックするとデザインの変更画面も表示されます。
その気になれば、かなり凝ったデザインになると思うので、カスタマイズに自信のある方は是非挑戦してみましょう。
個人的には、現在マテリアルデザインが流行中なのでそのままでも十分に使えるかなーと思います。
逆に変にカスタマイズしすぎるとデザイン的に浮いてしまうかもしれないので、センスに自信のある人以外はオススメできません。
Googleカレンダーのデザインを変更する方法についてはこちらをご覧ください。