今回はWordPressのプラグインである「PS Auto Sitemap」の導入手順について見ていきましょう。
サイトマップには
- Googleのロボットに自分のサイトの評価を判断してもらうときに使うサイトマップ
- ユーザーがページを確認するためにあるサイトマップ
の二種類があります。※ロボットが使用するためのサイトマップについてはこちらのページに記載しています。
今回は「人間が自分のサイトに来た時に、全体像を確認するためのサイトマップ」の解説になります。
このプラグインを導入することで、
「検索してきたユーザーが自分のサイトにある記事を全て確認できるページを自動で作成」
することが出来るようになります。
他の色んなサイトにも必ずあると思うので、ぜひ確認してみてください。
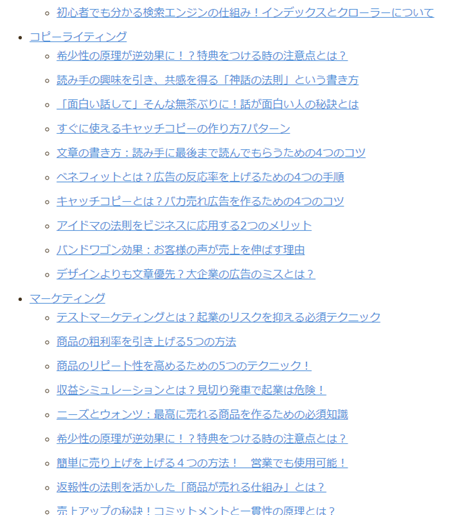
ちなみに僕のサイトではこんな感じになっています。

こんな感じで「カテゴリ」や「記事ページ」、「固定ページ」などを全て1つのページに自動で書き込んでくれます。
なんて便利なんだ…。
というわけで、さっそく見ていきましょう。
PS Auto Sitemapを導入することでどんなメリットがあるのか?

導入手順を説明する前に「PS Auto Sitemap」で人間用のサイトマップを作ると、どんなメリットがあるのでしょうか。
簡単に確認してみましょう。
自分のサイトが「こんなジャンルのページですよ」というアピールが出来る

お客さんがサクセスしてきたときに、自分のサイトがどんなページなのかさっぱり分かっていない場合が多いと思います。
サイトマップを見ることで、ザックリですがどんな記事があるのかが1ページで確認できます。
本の「目次」見たいなものですね。
サイトマップページがあることで、「あ、何か自分に価値のあるページがありそうだな」と直感的に思ってもらえるかもしれません。
もちろん、
「サイトマップページなんて誰が見るんだよ(笑)」
という方もいるとは思いますが、作っておくことでマイナスになることは無いので是非設置しておきましょう。
自分には思いがけない行動をしている人もいるかもしれません。
2クリック以内に全てのページに到達することができるようになる
SEOの内部対策でも言われていることですが、
「どのページからでも2クリック以内に全てのページに移動できるようにしましょう」
という仕組みを作りやすくなります。
SEO対策って何なの?という方はこちらのページをご覧ください。
アップル社のジョブズも「2タッチ以内で全ての操作を出来るようにしろ」と日ごろから語っていたと言います。
それくらい人間は「スムーズにいけるかどうか」を無意識に判断しています。
「なんだか操作し辛いな」と言葉に表せないけど思っている場合があるんですよね。
そう思われてしまうと、早々に離脱されてしまいます。
これを避けるために「内部対策」つまり「2クリック以内に全てのページに行けるようにする仕組み」が重要なんです。
「サイトマップ」のページをメインメニューやページ下のフッターメニューに入れておきましょう。
すると、どのページからでも2クリック以内に全てのページにアクセスすることができます、
PS Auto Sitemapの導入方法
そもそもプラグインって何なの?という方はこちらのページをご確認ください。
■手順1:プラグインのインストールが終わったら「固定ページ」に進む
投稿ページではサイトマップページが作れないので注意しましょう。

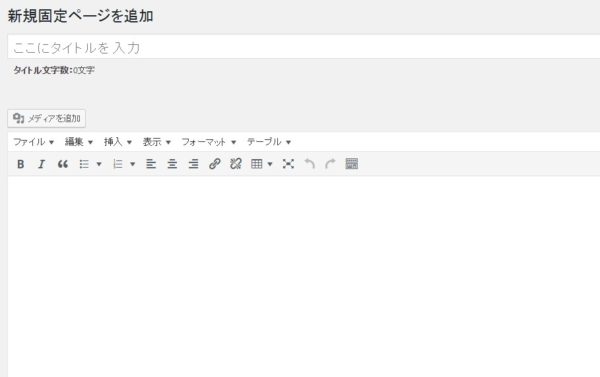
■手順2:固定ページのタイトルに「サイトマップ(ここは分かりやすいものなら何でも良い)」、テキストエディタの本文に<!– SITEMAP CONTENT REPLACE POINT –>と入力する。その後ページを「公開」する。
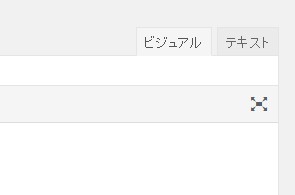
必ず「ビジュアル」エディタではなく「テキストエディタ」に張り付けましょう。
右上のタブから切り替えることができます。

ちなみに、本文に入れる言葉は
<!– SITEMAP CONTENT REPLACE POINT –>
こちらになります。
この文字列はプラグインの編集画面でも確認することができます。※確認したい場合は「設定」→「PS Auto Sitemap」。
そして一度ページを「公開」しましょう!
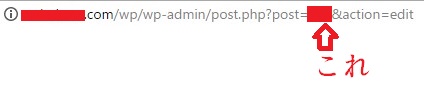
■手順3:先ほど作成した固定ページの編集画面のURLを確認する。post.php?post=「ここの数字」&action~。を記録する。

編集画面にある
post.php?post=「ここにある数字」&action
ここにある数字を記録しましょう。
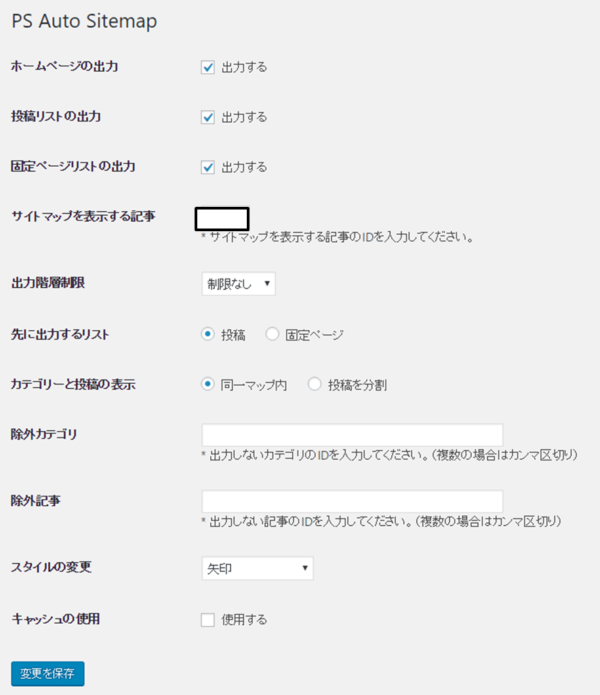
■手順4:「設定」→「PS Auto Sitemap」に進み、プラグインを設定する

なんやら色んな設定があってワケわからん!となりますが、ここは慌てず1つ1つ潰していきましょう。
とりあえずサクっと済ませたいなら、設定する項目は3つしかありません。
1つ目は「サイトマップを表示する記事」です。
ここに、先ほど記録しておいた数字を入力します。
2つ目は「スタイルの変更」です。
自分の好きなデザインを探しましょう。
「変更を保存」を押して実際のサイトマップのページを確認しにいけばデザインが変わっていることが分かると思います。
3つ目は「キャッシュの使用」です。
キャッシュ系プラグインを使用している場合は競合してワードプレスの動作がおかしくなるかもしれないのでチェックを外しておきましょう。
これで終わりです。他の項目はある程度慣れて来たら変更してみるといいかもしれません。
ここでは他の項目がどんなものなのか、簡単に触れてみます。
今のところ知っても意味がない可能性があるので、混乱を避けたい方は読み飛ばしてください。
混乱して作業が止まるよりは、出来ることを勢いよく進めたほうが良いです。
■その他の機能
ホームページの出力…トップページへのリンクをサイトマップに含めるかどうか
投稿リストの出力…「投稿」で作ったページをサイトマップに含めるかどうか
固定ページリストの出力…「固定ページ」で作ったページをサイトマップに含めるかどうか
出力階層制限…どの階層までサイトマップに表示させるかを選ぶ
除外カテゴリ&記事…サイトマップに表示したくない「カテゴリ」や「記事」を指定することができる
まとめ
いかがでしたか?無事に設定できましたでしょうか?
一見「誰がこんなページ使うんだよ!」と思うページですが、意外に重要な役割を担っているのがサイトアップページになります。
サイトを作成していると分かりますが、最初の方はどうしても2タッチ以内に届かない場所が出てくるんですよね。
そういうときにも大活躍してくれると思います!
では、今回もお付き合いいただきありがとうございました。
お疲れ様でした!